google analyticsとTag managerの設置作業
google analytics

このポートフォリオブログにGoogle AnalyticsとGoogle Tag Managerを実装しました。
実装自体は非常に簡単に行えますが、運用はとても複雑で奥深いです。
特にGoogle Tag ManagerはプロジェクトやBIチームごとのコンテナを作成したり、BigQueryへのデータ転送して計測ができるなど、分析や未来予測、UXの改善など幅が広がります。
私は前職でGoogle AnalyticsとGoogle Tag Managerの運用を行っていましたので、ある程度のノウハウがあります。
この記事では、Google Tag Managerを活用し、このページで行われたボタンの操作やフォームボタンが押された情報をGoogle Analyticsで可視化してみたいと思います。
余談:Google Analytics 4 の使い易さにびっくりした話
Google Analyticsをこのポートフォリオブログに実装した段階では、基本的な分析や計測に必要なチャートが存在せず、必要なデータはそれぞれ設定しなければなりません。私は前職でGoogle Analytics
360を使用しており、Google Analytics 4 を触るのは今回が初めてでした。
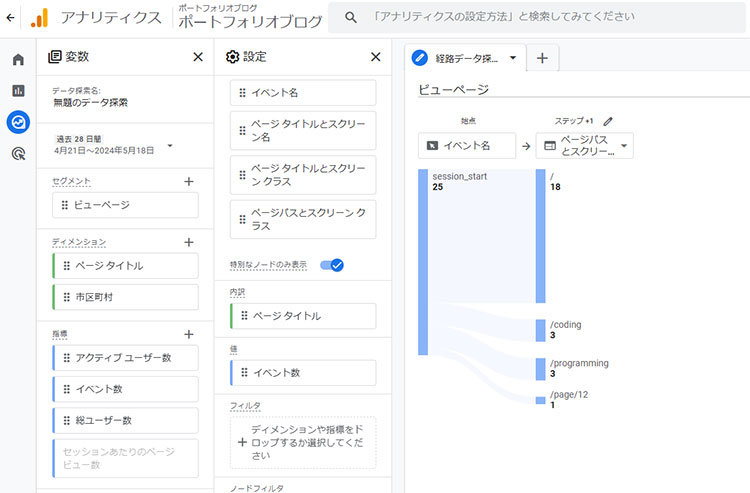
早速、ユーザーの経路をカスタムレポートで表示しようと思い、Google Analytics
4を試行錯誤しながら触ってみましたが非常に分かりやすくて驚きました。Google Analytics
360では、ユーザーの経路を確認するのには、値や内訳を全ての選択肢を候補から選び、一つでも誤っていれば全く表示されない仕様になっていましたが、Google Analytics 4
ではデータに合わせた選択式で、スイスイと目的のレポートを作成することができました。

ここから本題に行きます・・・
STEP-1:Google Tag Managerで計測したい事を決めます
Google Tag Manager(以後:GTM) は来訪ユーザーが指定したWEBページ上のボタンを押した場合や、LPの特定の場所までスクロールした場合などを計測し、Google Analytics 4(以後:GA4)やBigQueryにデータを渡すことができます。
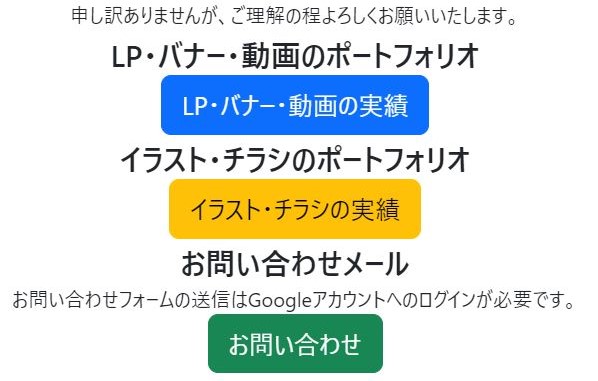
そのため、まずは測定箇所や行いたいことを決めなければなりません。今回はTOPページのLP・バナー・動画のボタンを押した際にタグが発火するように設定したいと思います。

上のLPのボタンに設置します。
STEP-2:Google Tag Managerでタグを作成します
GTMは既に実装済みなので、後はGoogle Tag Managerでタグとトリガーを作成します。
GTMにおける「タグ」は何をするかを指定します。クリックの有無や滞在時間の超過以外に、HTMLを差し込むことができますので、ユーザーに分けて特定のバナーやアクションを実装する事もできます。対する「トリガー」は、タグをどのタイミングで発火させるかを指定する事ができます。WEBサイトにおいて、カーソルが外に行ったときにバナーが表示されるのも、ここで指定する事ができます。「変数」はタグとトリガーの詳細な設定を行う事ができます。例えば、cookie情報によってユーザーをフィルタリングし、それぞれのタグやトリガーを発火させる事もできます。
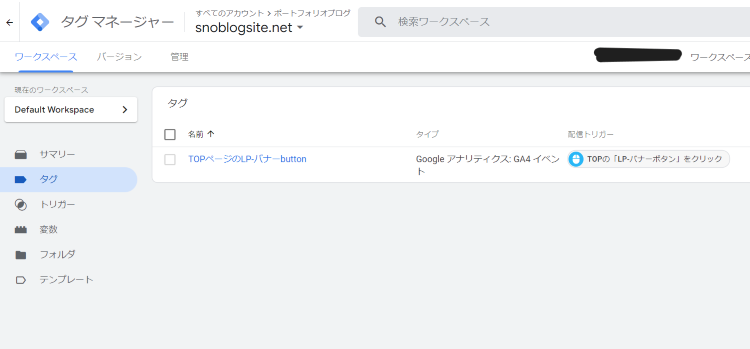
今回は実験&単純にボタンをクリックする事で、1クリックを計測したいと思いますので、「タグ」+「トリガー」を設定します。

↑実際に設定した画像。LPのボタンをクリックしたらタグが発火するように設定しています。
STEP-3:プレビューを行います
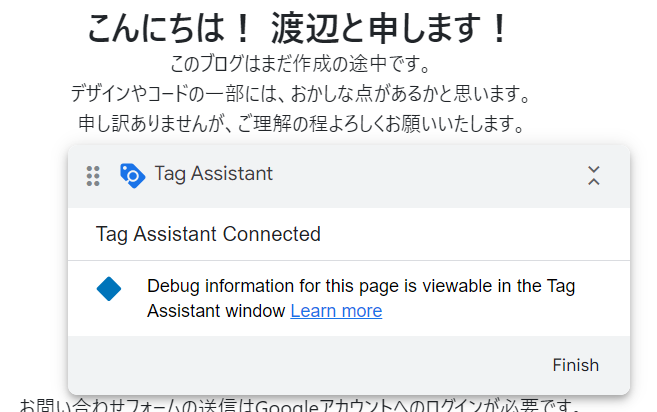
タグを設置したら、実際に公開する前にプレビュー画面でGTMが発火するかどうかを確認します。

上はGTMのscriptを差し込んだページに、GTMのプレビューサイトが繋がった事を教えてくれています。これで、実験用としてタグの発火を確認する事ができるようになりました。
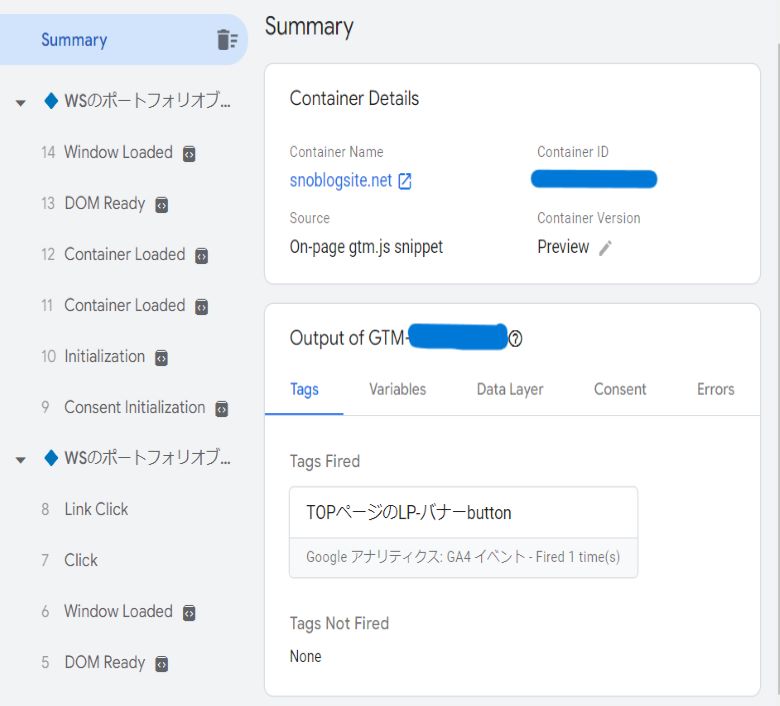
この状態でプレビューサイトのLPのボタンを押すと・・・

このようにGTMの管理画面に表示されているタグがTag not firedからTag firedに移り変わります。これで正常にタグが発火していることが確認できました。
STEP-4:GA4を確認し、実際に公開します。
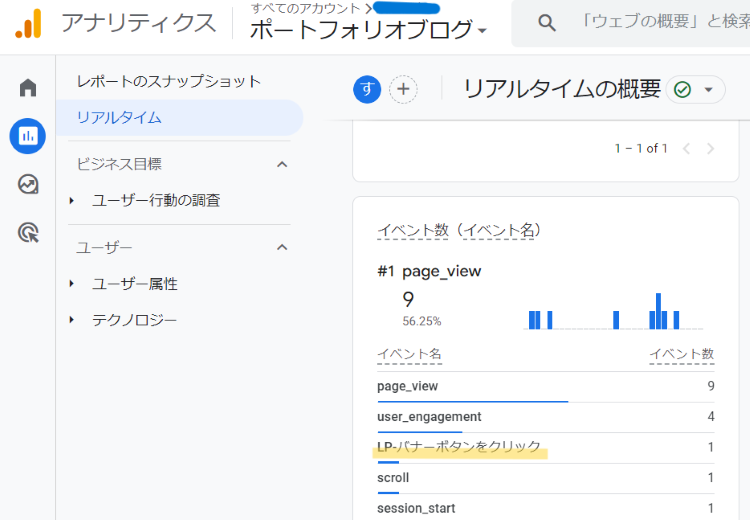
無事に発火が確認できましたら、GA4にGTMのデータが飛んでいきます。
実際にGA4を見てみると、確かにタグ名のイベントが計測されていますね。

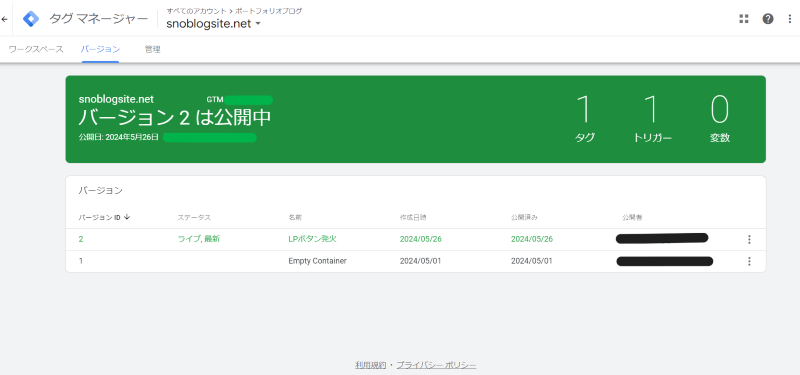
これで単純なタグの設置は完了しました。最後にGTMのバージョンを公開します。

ひとまずはGTMの実装はこれで完了です!
ですが、これだけではユーザー単位の計測ができませんので、後々、一人当たり1回のみ計測ができるようにしたいと思います。
他にも、ページの滞在時間やスクロール位置の測定、質問カードの設置なども行いたいと思います。
今回は以上になります。ここまで読んでくださり、ありがとうございました!