目標1・Chart.jsというライブラリーを導入してみます!
HTML
CSS
Django
Javascript
まずChart.jsとは?

Chart.jsは下のURLの通り、WEBサイトの中にHTML5のcanvasタグでグラフを表現する事ができるJavascriptライブラリーです。
Djangoとの互換性があるかどうかは分かりませんが、HTML5である以上、恐らく表示させることができると思いますので、一度ローカル環境でチャレンジしてみます。
https://www.chartjs.org/
まず、Javascriptで作られたライブラリーの導入方法について
まずは、Chart.js「はじめ」を読み、導入方法を模索します。

以上の掲載箇所から、Chart.jsのテンプレートを掌握した後、ライブラリーをインストールし、Djangoのようなフレームワークと統合するように記載されています。
Djangoの統合方法も掲載されていました。
下のURLはChart.jsをDjangoに統合するGithubのページです。
https://github.com/peopledoc/django-chartjs
ですが、よくわからない内に作成中のアプリケーションに導入するのは気が引けますので、一度新しいファイルを作ってローカル環境で導入してみます。
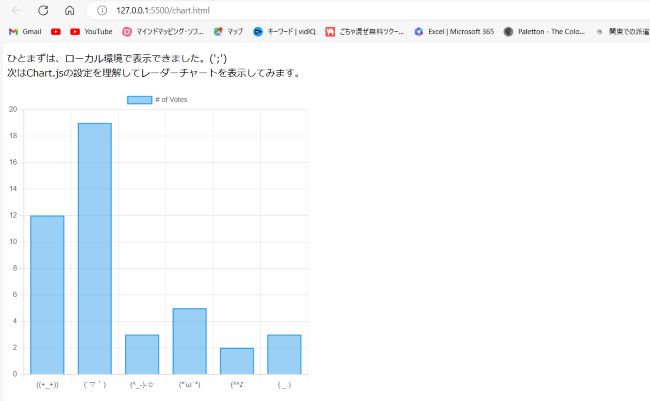
Chart.jsの「はじめに」に記載されているコードをHTMLファイルに張り付けると・・・

無事にCDNでChart.jsのチュートリアルを表示する事ができました。
では、コードの中にあるtype:'bar'を下のURLの中にある設定と同じようにtype:'radar'に変えてみましょう。
https://www.chartjs.org/docs/latest/charts/radar.html
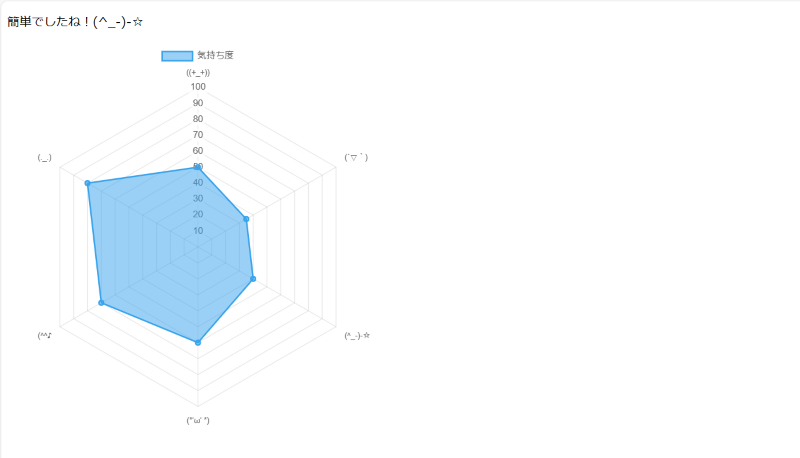
他にも、いくつかの設定を追加すると・・・

理想のレーダーチャートが完成しました!
実際に実装するレーダーチャートはもっと設定を追加しますが、ひとまずChart.jsのチュートリアルは完了です。
ですが、最終的な目標はDjangoのformでデータベースに入れられた数値を、pythonで計算してレーダーチャートに表示する事なので、不安定化を避けるため、Djangoと統合して表示するのが良いかもしれません。
なので、Chart.jsに掲載されているDjangoへの統合を行いたいと思います。
DjangoにChart.jsをインストールします!
まず、Djangoのアプリケーションに、Chart.jsをインストールします。
pip install django-chartjs と、コマンドに入力すると正常にchart.jsがDjangoにインストールされました。

そして下のGithubからファイルをダウンロードし、jsファイルをDjangoのstaticファイルに投入します。
https://github.com/peopledoc/django-chartjs
そしてGithubに記載されている手順を、作成中のアプリケーション名や設定に変換・翻訳して設定していきます。
なかなか表示できません・・・
ドキュメントを見ながら記載されている設定をコピペしましたが、表示されません。
ただ、いろいろと四苦八苦しているうちにこのChart.jsがDjangoに表示される仕組みがある程度理解する事ができました。
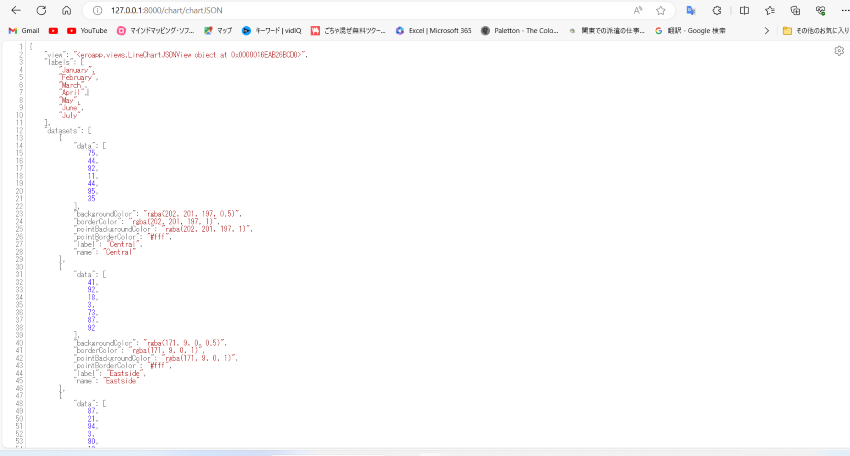
どうやら、表示するグラフの設定&HTMLをviews.pyで指定し、”その情報を"urls.pyでURLにし、グラフを表示させたいページでその設定が書かれたjosnファイル(URL化されたデータ)を読み込んで表示させるようですね。
↓ Views.pyに記載したグラフの設定が記載されているページ

さらに色々と設定していき、表示させたいページをハードリフレッシュすると・・・

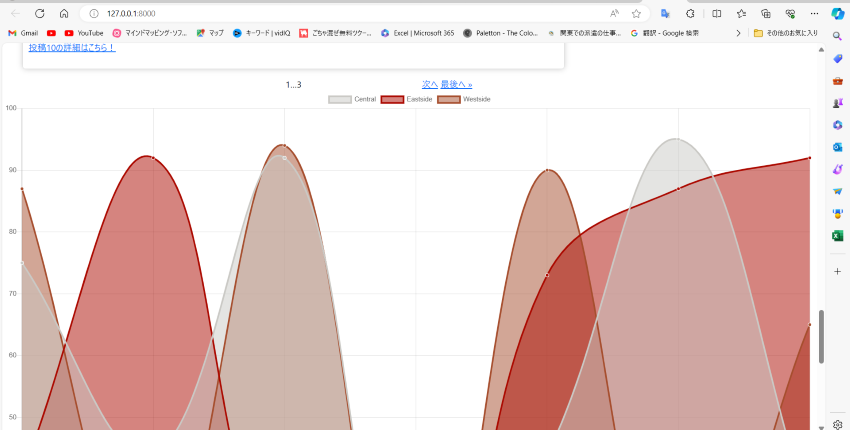
ドーン!と表示してくれました!!
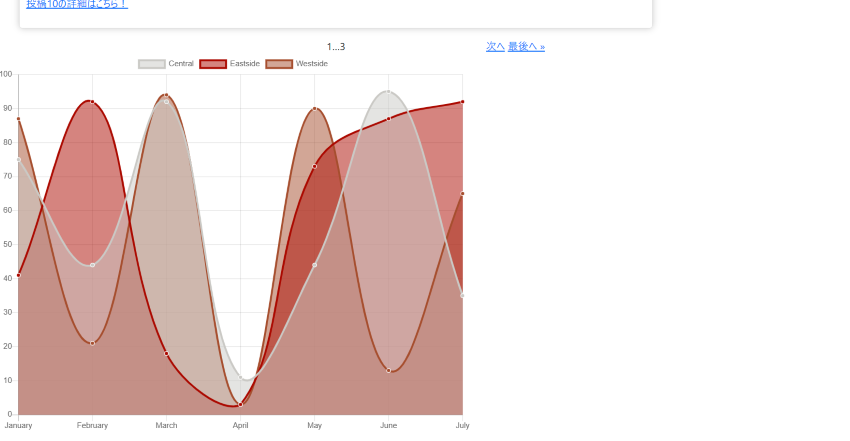
ですがこのままでは大きすぎるので、Divで囲んで小さくします。

とりあえずは完成です!